UnityWorld - Greetings bloggers. This time I will discuss how to put meta tags on blog posts automatically so that was the search by the search engines automatically, so that our blog will be easily found either by the title of the article and the description of our blog.
But probably there are many bloggers who make an article about installing an automatic meta tags on the articles / blog posts. But the way that I will share this time there is little difference from other similar articles. Why is a little different? because of meta tags that would've made my share to be SEO Friendly.
A quick explanation;
Automatic Meta tag this time is based on meta tag title, keyword, and description on our blog. The point of the words automatic here is :
- In each article title that we make will be our title blog.
- Then on each article title that we make will be keyword or keywords.
- And the description of the blog will be : title of the article, or title blog.
How, do you understand with my explanation? Hopefully hehehe .. but even if blogger friend do not understand it is also not a problem and obstacles.
Ok immediately wrote well, for blogger friend who want to use this method please follow the steps below:
Step One;
This method can be used for blogger friend who have not put meta tags at all.
- Please blogger friend find the code below;
<title><data:blog.pageTitle/></title>
- Then change to;
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title' name='Description'/>
<meta expr:content='data:blog.pageName' name='Keywords'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<meta content='Change the description of your blog' name='description'/>
<meta content='Fill with Keywords in your blog here' name='keywords'/>
</b:if>
- And then Save Template.
Step Two;
The next way is intended for blogger friend who've never put a meta tag on the blog.
- Please blogger friend find the code below:;
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if>
- Then blogger friend replace with this code;
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title' name='Description'/>
<meta expr:content='data:blog.pageName' name='Keywords'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<meta content='Change the description of your blog' name='description'/>
<meta content='Fill with Keywords in your blog here' name='keywords'/>
</b:if>
- And then Save Template.
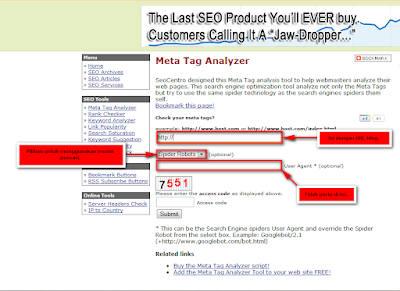
Once completed, how to check whether the meta tag is functioning or not? Please check here Meta Tag Analyzer.
The following description of a picture;
Once completed, the result will be like this.
Pictorial description;
Successful and Good luck.
Unity-World.











0 comments:
Posting Komentar